- 3 col basic (no equal columns)
- 3 Col advanced with sticky footer (and absolute columns)
- 4 Columns

- 3 col fluid

- 3 column fluid simple

- 3 column simple

- Content first

- 3 col centred

- Another 3 col

- Min/max 3 col

- 3 col no images

2 Column Layouts - based on this design
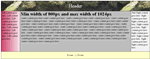
Start Right content goes here : Right content goes here : Right content goes here : Right content goes here : Right content goes here : Right content goes here : Right content goes here : Right content goes here : Right content goes here :
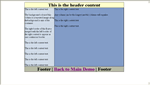
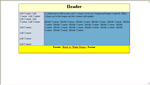
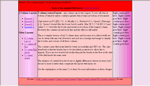
3 column layout
Any column can be the longest. Footer will stay at bottom of window unless content is greater then it stays at bottom of document.
Only tested on PC (IE5, 5.5 , 6, Mozilla 1.2 , Firebird 0.6.1, Opera7,Netscape 6.2). Opera 6 doesn't like the footer but it's usable.I expect mac and other browsers will fall over. (*Update* Mac Firebird and Mac Netscape 6 & 7 (OS9) look perfect in all cases. Mac IE 5.1.7 & IE5.2.3 and Safari1.1.1 don't like the footer and render it at bottom of the longest column. However the columns works fine and the effect is still usable. Thanks to a number of people for checking this out for me as I don't have a mac to test on.)
The left and right column colours are the background showing through. A different left column background colour can be achieved by using a repeating image on the left side of the body as in this example.
There is nothing special about this demo as similar techniques have been used before, however they are not usually integrated into one example. The secret to this demo is the left and right columns which are floated negatively from the centre container. If you float them completely in the gaps at the side then they don't clear the footer in older versions of mozilla. However if you leave them overlapping the centre content by 1 pixel then the footer is pushed down as required. The difference can be made up with by shifting to the side with relative positioning.
Read The Full Explanation